Einbindung des Multievent-Scriptes
Multievent.zip herunterladenFür Kenner
Speichern Sie folgendes JavaScript unter multievent.js auf Ihrem Computer.
In die Kopfzeile Ihres Dokumentes wird folgende Zeile eingefügt: <script language="javascript" type="text/javascript" src="pfad_zur_datei/multievent.js"></script>. Der Pfad zur eigenen Datei wird entsprechend angepasst. In allen Tags, die mit der Klasse multievent versehen sind, werden die doppelt geschweiften Klammern, die das Script erkennt, durch entsprechende Event-Elemente ersetzt.
Für Anfänger
Speichern Sie folgende JavaScripte unter multieventDok.js beziehungsweise multieventTab.js auf Ihrem Computer.
- Das Script "multieventDOK.js" setzt automatisch für das ganze Dokument die Klasse "multievent". In der ganzen Seite werden doppelt geschweiften Klammern gesucht und gegebenenfalls ersetzt. Es erscheint ein einziger Auswertung-Button am unteren Ende der Seite.
- Das Script "multieventTab.js" setzt automatisch für die Zellen der äußersten Tabelle die Klasse "multievent". In jeder Tabellenzelle werden doppelt geschweiften Klammern gesucht und gegebenenfalls ersetzt. Im unteren Bereich dieser Tabellenzelle erscheint bei Bedarf ein Auswertung-Button. Wird in eine solche Zelle eine weitere Tabelle eingebaut, dann erscheint in deren Zellen kein Auswertung-Button. Ausgewertet wird in diesem Fall mit dem Auswertung-Button der übergeordneten Zelle.
Multievent mit LibreOffice
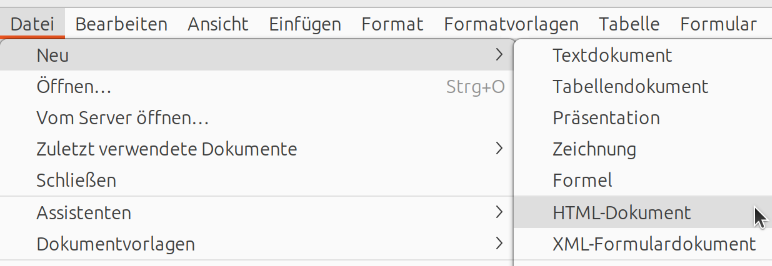
- Datei > Neu > HTML-Dokument
- Bei bestehender Datei im Dateienordner: rechte Maustaste > Öffnen mit ...
- Datei speichern (relative Verlinkung)
- Eventuell direkte Formatierung löschen
- Cursor an erste Stelle des Dokumentes setzen (oben links)
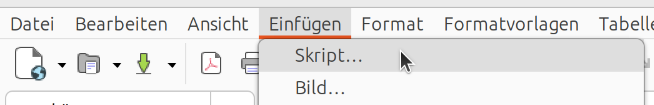
- Einfügen > Script...
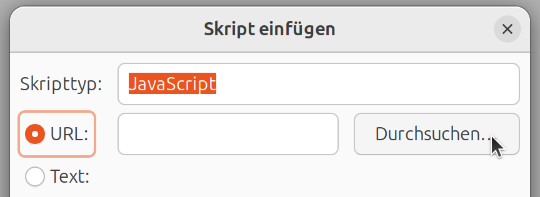
- Scripttyp: > URL: Durchsuchen ...
- "multieventDOK.js" oder "multieventTab.js" markieren
LibreOffice bietet die Möglichkeit, eine HTML-Datei zu erzeugen. Dazu betätigt man im Reiter "Datei" den Pfad "Neu" > "HTML-Dokument".

Nachdem das Dokument als HTML-Datei gespeichert wurde, erscheint im Reiter "Einfügen" der Pfad "Script".

Im Script-Fenster kann der Pfad zur gewünschten JavaScript-Datei zugewiesen werden. Vor dem Einfügen muss der Cursor an allererster Stelle (oben links) im Dokument stehen.

Die um das JavaScript ergänzte Datei muss nochmals gespeichert werden (Datei > Speichern oder STRG+S). Die gespeicherte HTML-Datei zeigt nun in einem Webbrowser sämtliche Multievent-Elemente anstelle der geschweiften Klammern an.
Abermaliges Öffnen der Datei
Wird die Datei erneut geöffnet, löscht LibreOffice - wahrscheinlich aus Sicherheitsgründen - beim ersten Speichern den Pfad zum JavaScript. Dieser muss danach nochmals angelegt werden. Wird die Möglichkeit zum Einfügen des Scriptes nicht angezeigt, dann sollte LibreOffice folgendermaßen auf die Datei zugreifen:
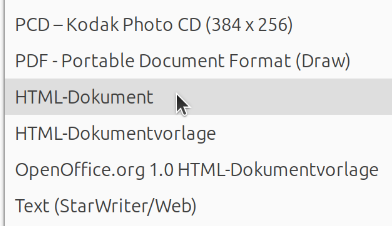
Nachdem im Reiter "Datei" auf den Pfad "Öffnen" geklickt wurde, erscheint unten recht im Dialogfenster [Alle Dateien] die Möglichkeit, ein bestimmtes Suchformat anzuklicken. Hier wird eine riesige Anzahl von möglichen Formaten angezeigt. Erst im untersten Teil dieser Formatliste erscheint das Format "HTML-Dokument" - nicht "Webseiten (Writer)" und auch nicht "HTML-Dokument (Writer)". Wenn dieses Format (ohne Writer-Zusatz) ganz unten in der Liste markiert wird, öffnet das Programm die entsprechende Datei so, dass anschließend wieder das JavaScript eingebunden werden kann.

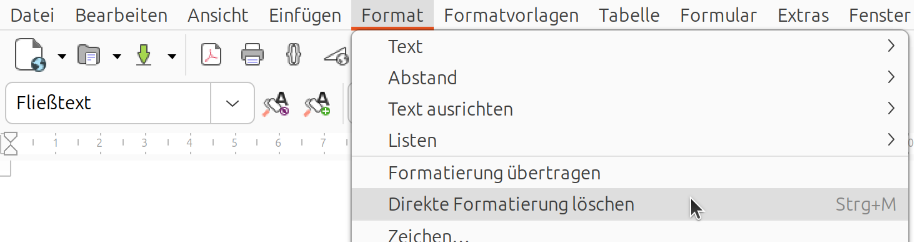
Direkte Formatierung löschen
Aus dem Internet herauskopierte Texte sind oft mit einer Unzahl von Formatierungen belegt, die nur im Quelltext erkennbar sind. Diese Formatierungen können eventuell dazu führen, dass es zu Problemen im Programmablauf kommen kann. Aus diesem Grunde ist es ratsam, diese Texte von ihren Formatierungen zu befreien. Dafür wird der gesamte Text markiert. Danach klickt man auf den Reiter "Format und dann auf den Pfad "Direkte Formatierung löschen" (STRG+M).

Formatierungen innerhalb geschweifter Klammern
Formatierungen sollten normalerweise außerhalb der geschweiften Klammern gesetzt werden. Formatierungen innerhalb der Klammern sind prinzipiell möglich, können aber bei übermäßigem Gebrauch dazu führen, dass das JavaScript nicht die gewünschten Ergebnisse erzielt.

